PHP判断是不是微信或QQ打开,是则跳转提示使用浏览器打开,之前也发布过同款文章,但这次样式不同,且本次比较简化!
原理:若是微信或者QQ打开,提示图会覆盖网页,但网页功能仍在运行!
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<style>
.top-guide[data-v-cd35abb6] {
padding-top: .16rem;
animation: myfirst 1.6s infinite;
}
@keyframes myfirst {
0% {
transform: translateY(0);
}
50% {
transform: translateY(.21333rem);
}
100% {
transform: translateY(0);
}
}
.guide {
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
width: 100vw;
height: 100vh;
background: rgba(51,51,51,.92);
}
</style>
<? if(strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false ||strpos($_SERVER['HTTP_USER_AGENT'], 'QQ/')){ $display='display:inherit';
}else{ $display='display:none'; } ?>
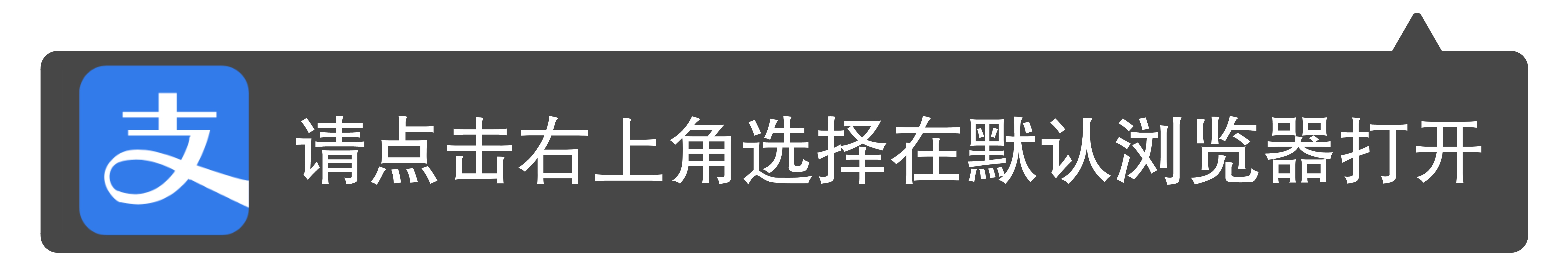
<img data-v-cd35abb6="" src="/yd1.png" alt="引导图" class="top-guide" style="max-width: 100%;margin: auto;{{{PHP2}}}">
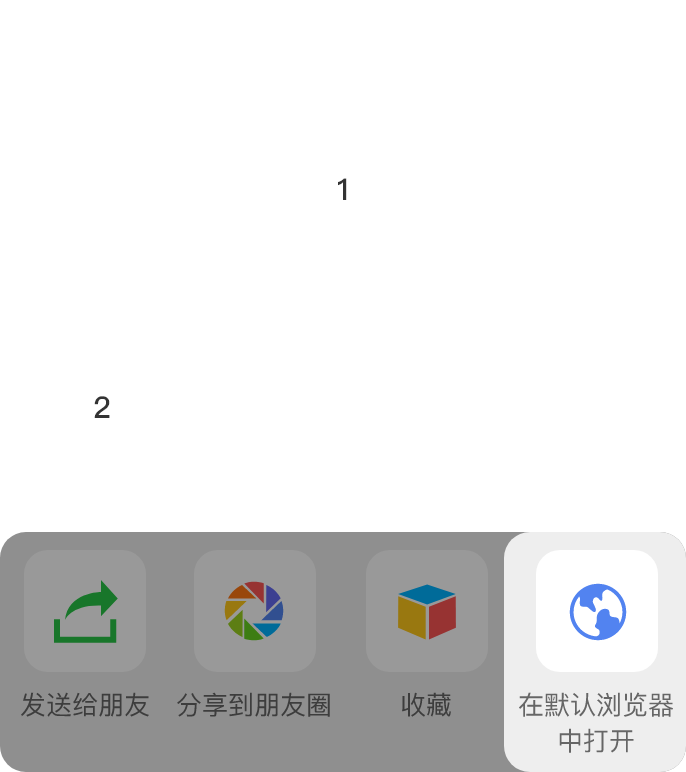
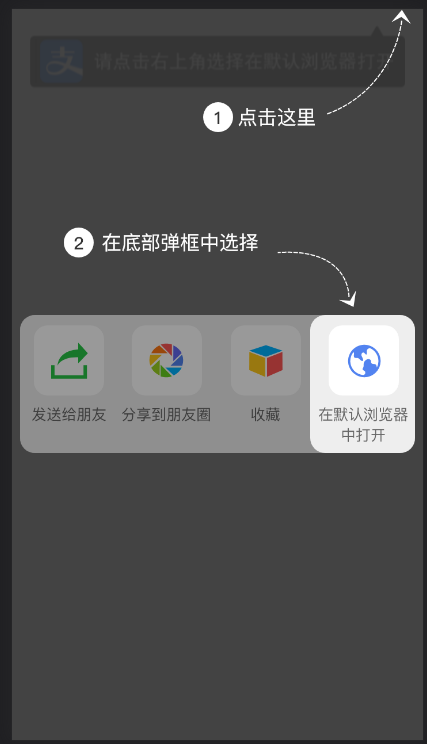
<div data-v-cd35abb6="" class="guide" style="{{{PHP3}}}"><img data-v-cd35abb6="" src="/yd2.png" alt="引导图" style="width: 96%;"></div>


© 版权声明
相关文章
暂无评论...